Instagram Access Token Alma

Hemen hemen herkes en az 1 kez instagram access tokeni projelerinde kullanmışdır.
Öncelikle instagram access tokeni kendi uygulamımız üzerinden veya bu işi yapan mevcut web sitelerini kullanarak da alabiliriz. Eğer bu işi yapan mevcut websitelerini tercih ederseniz %90 lık bir ihtimalle oluşturulan instagram access tokeni artık o web sitesi sahipleri tarafından da kullanılabilir.
Bunun bizlere birçok dezavantajı vardır. Bunlardan bir kaç tanesi ise ele geçirilen instagram access token ile web site sahipleri aşağıdakilerden bazıları veya tamamını yapabilir.
Bunlardan bazıları;
- Sizin adınıza başkalarını takip edebilir.
- Başkalarını takipden çıkabilir.
- Hesabınızdan gönderiler , hikayeler paylaşabilir.
- Hesabınızdan diğer gönderilere yorum yapabilir veya beğenebilir.
- Hesap bilgilerinize erişebilir. ( Herkese açık olan bilgiler email v.s )
- Şimdiye kadar paylaşmış olduğunuz bütün hikayeler ve gönderilere erişebilir.
Bunlar gibi daha bir çok işlemi access token ile yapmak mümkündür. Bu yüzden instagram access tokeni alırken ya kendiniz uygulama oluşturarak almaya çalışın yada aşağıdaki örnek kodları kullanarak instagram access token alıcıyı kullanabilirsiniz.
Eğer hazır bir sistem yerine kendiniz sisteminizi kurarak instagram access token almak isterseniz aşağıdakileri adımları takip ediniz. Bütün adımları doğru şekilde uyguladığınız takdir de herhangi bir sorun çıkmayacaktır.
Instagram Token Alma Oluşturma
Adım 1 – (Kodlarımızı Oluşturuyoruz)
İlk önce instagram.html adında bir dosya oluşturuyoruz. Bu dosyaya html ve js kodlarımızı yazacağız. Böylelikle access token alma işlemimize başlamış olacağız. Aşağıdaki kodları oluşturduğunuz instagram.html dosyasını yapıştırın ve kaydedin.
<div class="instagram-access-token mb-2">
<div class="form" align="center">
<button id="access-token-al" type="button"> Instagram Access Token Al </button>
</div>
<div id="access-token-sonuc" class="form d-none">
<table>
<thead>
<tr>
<th>Client ID</th>
<th>Access Token</th>
</tr>
</thead>
<tbody>
<tr>
<td id="clientid"></td>
<td id="access-token"></td>
</tr>
</tbody>
</table>
</div>
<script type="text/javascript">
var instagramClientId = '69d7b1259379428fa2xa2a66d0840403';
var instagramReturnUrl = 'https://www.botbenson.com/instagram-access-token/';
var getInstagramAccessToken = function(){
var linkPart = 'https://api.instagram.com/oauth/authorize/?client_id=';
linkPart += instagramClientId + '&redirect_uri=';
linkPart += instagramReturnUrl + '&response_type=token';
return linkPart;
};
var getAccessToken = function(){
var accessToken = document.URL.split('#access_token=');
if( accessToken.length <= 1 )
return null;
return {
clientId: accessToken[1].split('.')[0],
token : accessToken[1],
};
};
document.getElementById("access-token-al").addEventListener("click", function(){
window.location.href = getInstagramAccessToken();
});
var tokens = getAccessToken();
if( tokens !== null )
{
var div = document.getElementById("access-token-sonuc");
div.className = div.className.replace(/bd-noneb/g, "");
document.getElementById("clientid").innerText = tokens.clientId;
document.getElementById("access-token").innerText = tokens.token;
document.getElementsByClassName('instagram-access-token')[0].scrollIntoView();
}
</script>
Adım 2 – (Instagram Uygulamamızı Oluşturma)
Öncelikle instagram developer (geliştirici) sayfasına girmemiz ve hesabımızla giriş yapmamız gerekiyor.
https://www.instagram.com/developer/ bu sayfaya girip hesabımızla giriş yaptıktan sonra aşağıda kırmızı işaretle gösterilen Manage Clients bölümüne girelim ve Register a new Client butonuna tıklayalım.

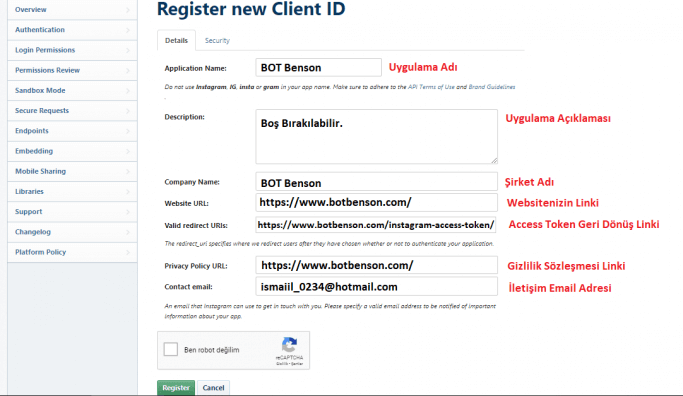
Adım 3 – (Uygulamamızı Oluşturuyoruz)
Instagram developer bölümüne girdikten sonra artık uygulamamızı oluşturabiliriz.Aşağıdaki resimdeki gibi açıklama dışındaki diğer tüm alanları dolduruyoruz.

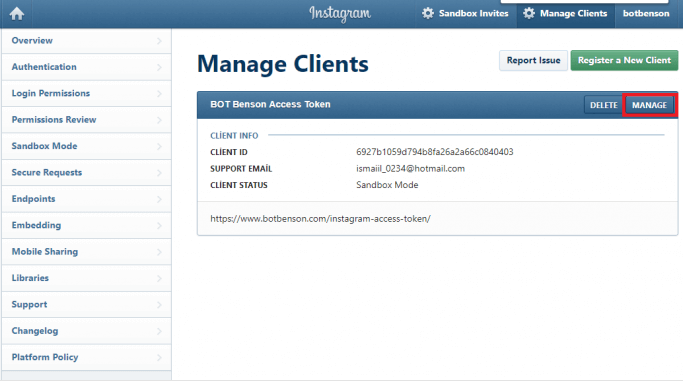
Adım 4 – (Uygulama Başarılı Oluşturma)
Eğer başarılı bir şekilde uygulamanızı oluşturduysanız aşağıdaki gibi Manage Clients bölümüne girince uygulamanız gözükmesi gerekmektedir.
Eğer gözükmüyorsa uygulamanızı oluşturmamışsınız demektir. Oluşturmuş olduğumuz uygulamamızın yanında bulunan manage butonuna basıyoruz ve ayarlarını yapılandırıyoruz.

Adım 5 – (Uygulama Ayarlarını Yapılandırma)
Aşağıdaki resimde gözüken 2 seçenek işaretli olmaması gerekiyor. Eğer işaretli ise işaretli kaldırıp kaydetmeniz gerekir.
- Disable implicit OAuth
- Enforce signed requests

Adım 6 – (Uygulama Ayarlarını Yapılandırma – 2)
En son olarak ise non square media ile gösterilen alanda seçeneğin işaretli olması gerekmektedir. Bu alanı işaretledikten sonra kaydediyoruz ve artık uygulamamızı kullanmaya hazırız.

Adım 7 – (Kullanıma Hazırlama)
Artık uygulamamız hazır olduğuna bunu kodlarımız ile bağlayabilir ve kullanmaya başlayabiliriz. İlk önce uygulamamızın içine girdiğimizde Client ID yazan bölümdeki ID yi kopyalıyoruz.

Uygulamamızın Client Id numararasını kopyaladıktan sonra instagram.html dosyamıza yazdığımız kodlarımızın arasında instagramClientId karşısına client id numaramızı yapıştırıyoruz.
Uygulamızı oluştururken access token geri dönüş linki girdiğimiz alandaki website linkini instagramReturnUrl alanına yapıştırıyoruz.
var instagramClientId = '69d7b1259379428fa2xa2a66d0840403';
var instagramReturnUrl = 'https://www.botbenson.com/instagram-access-token/';
Eğer buraya kadar herşeyi doğru yaptıysanız artık sizde kendinizden access token alabilirsiniz.
17 Ekim 2018
